Кликабельность баннера (CTR): что такое и как увеличить
Кликабельность баннера — это количество кликов, приходящихся на 1000 посетителей. Чтобы увеличить этот параметр, следует грамотно отнестись к созданию баннера и применению интерактивных элементов. Кроме этого, следует органично подбирать:
- шрифты;
- цвета и изображения;
- кнопки;
- Анимацию и др.
Немаловажное значение имеет размер и расположение самого баннера на странице, а также текст. Сегодня стандартные рекламные предложения не способны «зацепить» рядового посетителя
Необходимо задействовать всю силу текстового и визуального контента в одном баннере, а также предлагать по-настоящему выгодные и цепляющие предложения. Кроме этого, поднять CTR помогут:
- Правильное таргетирование и релевантность — размещать рекламу на более тематических площадках, тщательно подбирать критерии целевой аудитории (интересы, возраст, пол), чтобы показы были максимально релевантными ЦА;
- Отказаться от неэффективных площадок, после тестов отключать площадки с низким CTR;
- Использование списка минус-слов, чтобы исключить бесполезные показы;
- Адаптация дизайна баннера под дизайн страницы сайта и фирменный стиль;
- Тестирование разных CTA (призыва к действию);
- Использование статичного баннера в качестве фона для сайта.
Виды
Рекламные баннеры различаются по технологии создания и размеру. С 1994 года популярен блок 468 × 60 пикселей, который активно используют Google AdSense и «Яндекс.Директ». Общепринятых стандартов нет как таковых, но существует основа, которой придерживаются монстры рекламного бизнеса и веб-мастера. Популярными форматами являются 240 × 400, 300 × 600, 300 × 250, 728 × 90.
Статические. На сегодняшний день формат PNG является основным стандартом при создании графических рекламных блоков. Это растровый формат хранения информации, который использует технологию сжатия изображения без потери качества. Эти баннеры удобные, простые и в меру эффектные, но их возможности невелики. Кроме того, из-за тяжеловесной графики скорость загрузки страницы иногда снижается.
Динамические. Наиболее сложный тип баннеров. Используются такие технологии, как Java, HTML, CGI, Flash.
-
Java-баннеры. Они встраиваются в HTML-код, но для корректного отображения требуется активация поддержки Java-апплетов в браузере пользователя. Зачастую баннеры долго загружаются независимо от качества соединения. Их наибольший процент относится к развлекательной и игровой тематикам.
-
HTML5-баннеры. Такие баннеры автоматически подстраиваются под разрешение вашего компьютера или смартфона. И если в CGI или Flash возможны лишь фиксированные размеры, то HTML5 позволяет задать любые рамки. Объявление будет адаптироваться к платформе автоматически, при этом не возникнет затруднений с просмотром основного контента. Такая технология функционирует и в «Яндекс.Дисплее», где Вы можете заниматься управлением медийной рекламой в сервисах «Яндекса».
-
CGI-баннеры. Это группа HTML-тегов, реализующих интерактивные механизмы вместе с графическими объектами. Преимуществами рекламы можно назвать гибкую навигацию, возможность добавления информации, мгновенную загрузку и пр.
-
Flash-баннеры. Создаются с использованием гибкой технологии, разработанной Macromedia. Благодаря ей пользовать взаимодействует с рекламным блоком при наведении. Он может включать и выключать звук, менять картинку или текст, отдельные части, заполнять формы и пр. Активно применяются в игровой тематике и иных отраслях.
О компании
Страна-производитель аккумуляторов Banner – Австрия. Пускай вас не удивляет тот факт, что вам не известны австрийские модели авто. Так уж повелось, что производство аккумуляторных батарей – одна из немногих отраслей, касающихся производства деталей для авто, которые автопроизводители так и не смогли освоить самостоятельно.
Между тем компания «Баннер» имеет более чем 80-летнюю историю. Будучи основанной в 1937 году предпринимателем Артуром Бовартом, она сумела пройти весь путь от кустарного производителя, чьи производственные мощности помещались в старой кузнице на окраине Ранквайля, до одного из мировых лидеров в этой нише, с головным предприятием в Линце и филиалами, разбросанными по всей Европе.
Именно Banner была пионером в производстве сухозаряженных батарей, в числе первых здесь начали выпускать и необслуживаемые АКБ. Знаменитый бык, являющийся неизменным признаком логотипа компании, столь же узнаваем, как и слоган The Power Company. Неслучайно клиентами «Баннер» являются практически все немецкие автоконцерны.
Usage[]
Overlapping block on a banner.
Overlapping on a wall mounted banner.
There are 16 colored blank banners, and numerous patterns each available in each of the 16 colors. A banner can feature up to 6 different patterns. The top layer of a banner (or the last pattern added) can be washed off by using it on a cauldron containing water.
Banners, much like signs, can be placed both on the ground facing in any direction, or on a wall. They gently sway as if affected by a breeze, regardless of dimension or location.
Banners have no collision mask as they are completely non-solid, so items and mobs can move through them.
Other blocks (including other banners) can be placed on any edge of a banner’s hitbox, which is only one block high despite the banner appearing as two blocks tall. This makes it possible to overlap another solid block on the top half of a banner for floor banners, or the bottom half of wall banners.
When a banner is placed on the side of a block, its position is set by the top block, and it is possible to place it so it appears half buried.
Banners can also be placed in item frames, where they simply appear as their item model.
Water and lava flow around banners. In Bedrock Edition, banners can be waterlogged.
Lava can create fire in air blocks next to banners as if the banners were flammable, but the banners do not burn (and can’t be burned by other methods, either). Banners also cannot be moved by pistons.
If a banner is renamed on an anvil, it retains its name when a pattern is added, but not when a pattern is removed.
Helmet
This feature is exclusive to Java Edition.
While a banner cannot be equipped in the head slot in Survival mode, equipping it using commands causes it to appear on top of the player. This is how pillager captains wear banners.[needs in-game testing]
Copying
Banners can be copied with a blank banner to make multiple identical banners. Banners with more than 6 patterns applied using commands cannot be copied in this manner.
| Ingredients | Crafting recipe | Description |
|---|---|---|
| Matching Banner | Copies pattern; both banners must have the same base color, and the one having a pattern copied onto it must have no preexisting pattern. |
Crafting ingredient
This feature is exclusive to Java Edition.
Shields can have patterns applied to them using banners. The shield pattern has a smaller resolution than the banner pattern, causing them to look different or offset.
| Name | Ingredients | Crafting recipe | Description |
|---|---|---|---|
| Shield | Shield +Matching Banner | Applies the banner pattern to the shield. The banner is consumed.The shield must have no preexisting patterns.Does not change existing durability or enchantments on the shield. |
Renaming
In Java Edition, a banner can be given a custom name that remains as the banner is placed and retrieved. The player can use an anvil to rename the banner item, or may change the tag using the command on the banner block.
Map marker
This feature is exclusive to Java Edition.
In Java Edition, using on a banner with a map selected places a marker of the banner’s position on the selected map, and using on the banner again removes the marker. The marker has the same color as the banner’s base without decorations. The marker is removed if the banner is destroyed unless the map is locked using a cartography table. If the banner is renamed, the name appears below the marker.
Patterns
A banner may have up to six patterns, which are overlaid with the last-crafted on top. A banner can have up to 16 patterns with the use of commands. The total number of unique banners is approximately 2.3×10^16.
Any color banner can be used; the pattern overlays the color. In Java Edition, a loom is used to make patterns. However, in Bedrock Edition, the patterns can be made in a loom or a crafting table.
A banner can have more than six patterns through the commands , or . This only works in Java Edition, as Bedrock Edition doesn’t have any NBT commands. Here is an example of a mining banner with seven different patterns.
Crafting recipes
Main article: Banner/Banner pattern crafting recipes
Banners can be placed under note blocks to produce «bass» sound.
Размещение баннеров
Чтобы получить максимальный результат от онлайн-баннера, необходимо ответственно подходить к выбору места размещения и самой площадки. Наибольший эффект дает шапка страницы, где чаще всего находится сквозной рекламный блок, имеющий размер 468 × 60 пикселей. Объявление все время расположено вверху сайта, поэтому обеспечивается максимальный охват. При посещении ресурса пользователь сразу видит объявление, что повышает процент CTR. Также важным критерием является тематика ресурса. Рекомендуется выбирать площадки, содержание которых частично или полностью совпадает с темой объявления. В ином случае бюджет будет сгорать впустую, так как объявление увидят нецелевые посетители. Не менее важны ресурсы с широкой тематикой. Лучше всего на них использовать таргетинг. Если таких инструментов нет, Вы можете ограничить число заинтересованных лиц, выделив на сайте основные категории.
Задачи интернет-баннера
Пример: компания «Матрамакс» использовала баннеры с призывом: «Не смогли оформить заявку на сайте? ― Мы ждем вас!». Можно подумать над формулировкой призыва, но в целом создается ощущение, будто обращение идет лично к пользователю
А люди любят внимание
Вывод нового продукта на рынок. Яркий баннер, который презентует новый продукт.
Пример: презентация нового автомобиля, где на баннере есть фотография, название и главное его преимущество.
Формирование новой потребности у клиентов рекламодателя. Ориентация на тех пользователей, которые уже купили основной продукт ― и вы предлагаете докупить дополнительные товары.
Пример: новые насадки для электрических щеток.
Анонс акций, скидок и предложений.
Пример: скидка до 40% на осеннюю коллекцию.
Увеличение лояльности целевой аудитории.
Пример: Это может быть размещение преимуществ компании, которые вызывают положительные эмоции и доверие у пользователей: информация о том, что компания с полученных средств оказывает помощь социальным структурам; предложение бонусной системы постоянным клиентам ― с покупкой нового товара процент скидки или кэшбэка будут увеличиваться; предоставление карты клиента, которая дает доступ к VIP услугам.
Типы и размеры баннеров
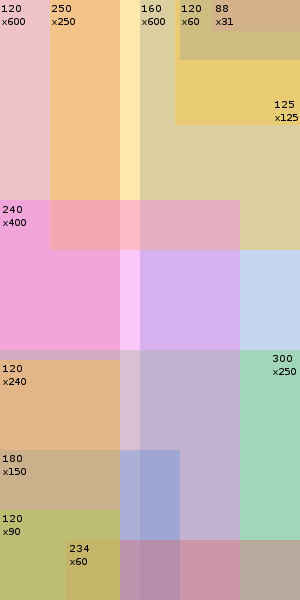
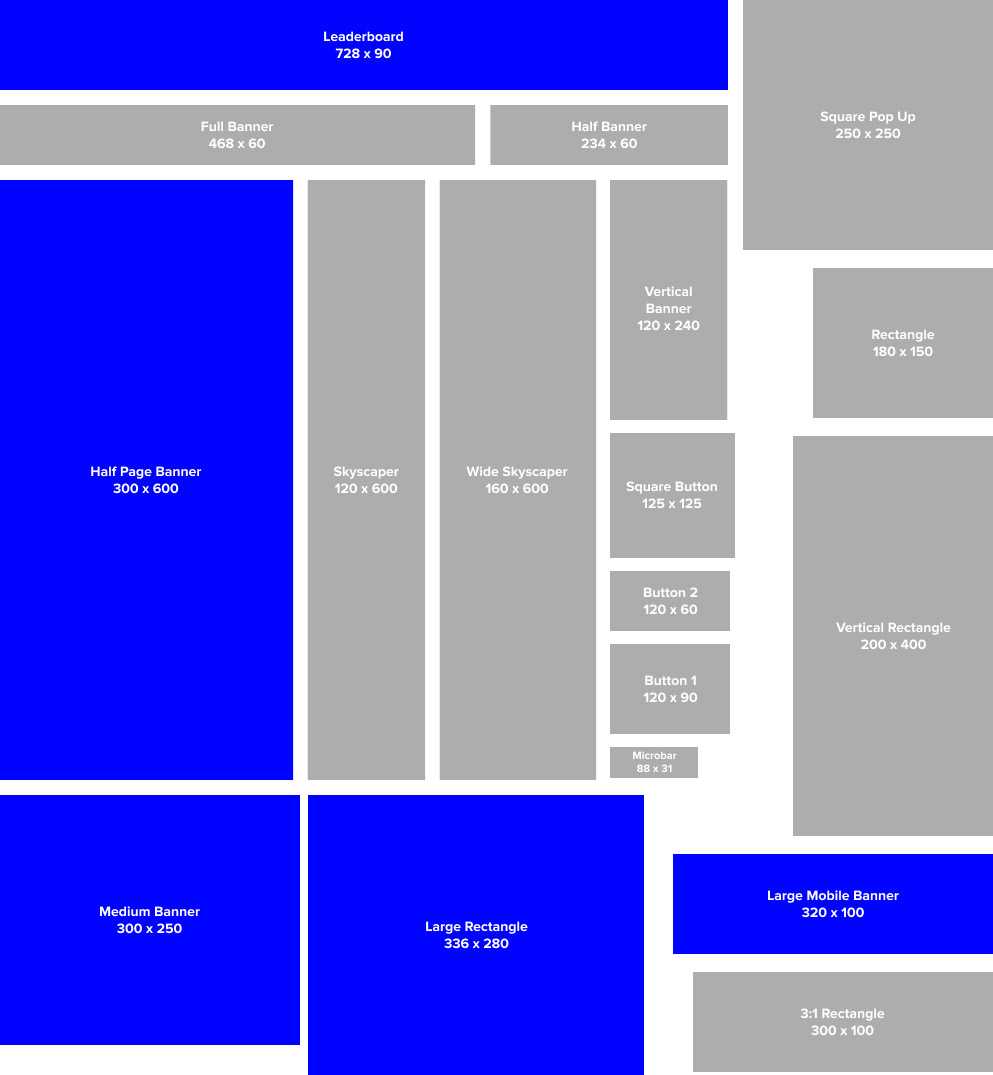
Вместо обычной классификации баннеров по размеру и помещения их всех в один список, я бы дополнительно разделил их на подгруппы:
- Горизонтальные прямоугольники: 728 x 90, 468 x 60, 234 x 60, 88 x 31, 120 x 60, 120 x 90.
- Вертикальные прямоугольники: 300 x 600, 160 x 600, 120 x 600, 120 x 240, 240 x 400.
- Квадраты: 250 x 250, 125 x 125.
- «Почти квадраты»: 336 x 280, 300 x 250, 180 x 150.
А вот как они выглядят:
Баннеры также можно классифицировать по их появлению или месторасположению:
- Pop-up («попап») — баннер, который перекрывает изображение сайта, открываясь в отдельном окне поверх предыдущего.
- Pop-under («попандер») — баннер, который не перекрывает изображение сайта, открываясь в отдельном окне под предыдущим.
- Float («Reach-media») — всплывает над страницей сайта и имеет крестик для закрытия, который в отдельных случаях может появляться через несколько секунд.
- Top Line («топлайн») — баннер-растяжка, занимающий всю верхнюю часть страницы в ее ширину.
- «Расхлоп» — картинка увеличивается или «расхлопывается» если навести на него курсор мыши.
Также баннеры можно классифицировать в зависимости от их динамичности или способу реализации:
- Статичный баннер — в виде графического изображения JPG, PNG или GIF. Имеет малый вес и практически не влияет на скорость загрузки сайта. Вставить статичный баннер на сайт просто, ведь это обычная картинка — вам надо погуглить статью «как вставить картинку в HTML».
- Анимированный GIF или flash-баннер. Больше весит, может замедлить работу сайта или браузера, но и привлекает больше внимания чем статичная картинка. Вес гифок зависит от количества кадров, а недостатком флеша может быть то, что может быть отключен в браузере пользователя.
- Richtext («ричтекст») — текст и графические блоки с текстом.
- Flash или JS-анимация — баннеры, которые имеют элементы интерактивного взаимодействия с интернет-пользователем (игра, анкета). В редких случаях рекламодатели и вебмастера даже включают звук в flash-баннер, но это негативно воспринимается пользователи с включенным звуком на ПК и они просто закрывают вкладку.
Стандартными баннерами и баннерными блоками сейчас уже никого не удивишь, пользователи привыкли ко всему разнообразию баннеров — вмиг отличают тизерный баннер от контекстного, могут навести мышкой на него чтобы посмотреть в левом нижнем углу браузера куда ссылается баннер.
Что должно быть указано в ТЗ на разработку веб-баннера
- Тип баннера: статичный или анимированный. Если анимированный, укажите требуемый формат: HTML5 или Gif.
- Размеры баннера. Узнайте какие размеры принимает выбранная площадка. Уточните, потребуется ли вам только один размер баннера или ресайзы.
- Приложите технические требования рекламной площадки. Вес баннера — очень важный параметр, под который придется адаптировать дизайн. Если у площадки сильные ограничения по весу, в некоторых случаях придется пожертвовать качеством анимации.
- Цвета, логотип, элементы корпоративной айдентики. Если у вас есть брендбук, элементы фирменного стиля и вы хотите, чтобы эта информация использовалась при создании вашего баннера, обязательно приложите их к ТЗ. Чем больше вводных данных вы дадите, тем больше вероятность получить в результате именно то, что вы хотите.
- Сценарий баннера или раскадровка. Опишите что вы хотите видеть в каждом кадре, какой текст, какая картинка и призыв к действию. Напоминаем, что в идеале должно быть от 3 до 5 кадров.
- Приложите примеры баннеров, какие нравятся, а какие — нет.
Сколько стоят баннеры
Цена на производство баннера зависит от типа исполнителя и его опыта. Обычно, изготовлением баннеров занимаются: медийное агентство, продакшн-студия или фрилансеры.
- Медийное агентство берет на себя весь спектр услуг по созданию рекламной концепции, рекламных материалов разных типов и их продвижению. Обычно привлекает к работе нескольких подрядчиков, что значительно сказывается на конечной стоимости баннера.
- Фрилансер — исполнитель-частное лицо. Наиболее экономичный вариант, но с повышенными рисками.
- Продакшн-студия занимается исключительно производством рекламных материалов и не занимается их продвижением или размещением на рекламных площадках. Оптимальный вариант для тех, кто хочет получить качество по разумной цене.
Объективная цена на услуги по созданию баннеров формируется от сложности работы и навыков дизайнера. Чем сложнее анимация, чем больше кадров, тем дороже будет стоить продукт на выходе. Также цена зависит от наличия исходного материала, придется ли дизайнеру что-то отрисовать с нуля, иллюстрации, айдентика и тд.
Диапазон цен на создание простых баннеров HTML5 на рынке в России, согласно нашему анализу, колеблется от 1500 до 17000 за штуку и до 100000 рублей, если речь идет об интерактивных баннерах, с игрой или другими вариантами взаимодействия с пользователем.
- Ресайзы HTML5 от 300 руб до 7000 за штуку
- Подгон под технические требования площадок 200 до 1000 руб за штуку
- Адаптация баннеров под разные языки (обычно заказывают международные компании, фильмы, игры) от 200 до 1000 руб/шт
Диапазон цен на создание Gif-баннеров от 500 до 15000 руб/шт
Ресайзы Гиф-баннеров от 300 до 2000 руб/шт
Статичные баннеры (PNG, JPG) в среднем стоят от 500 до 5000 рублей за штуку
- Ресайзы от 100 до 1000 руб
- Адаптация под ТТ или разные языки от 100 до 500 руб
Все зависит от сложности работы и навыков дизайнера. Чем сложнее анимация, количество кадров, тем выше конечная стоимость. Резиновые (100% баннеры) стоят всегда дороже, так как привлекается специалист фронтендер.
Флеш баннеры и куда они делись

Flash-баннеры до «убийства» одноименной технологии были крайне распространены. Такие баннеры отличались отличным оформлением: могли похвастаться плавной анимацией, высоким качеством изображения, а также высокой интерактивностью (т.е. пользователь по задумке разработчика мог взаимодействовать с элементами баннера).
Сегодня технология Flash официально не поддерживается разработчиком, соответственно, баннеры также канули в лету. Причин этому несколько:
- Низкая безопасность технологии Flash, обусловленная большим количеством «дыр» и уязвимостей;
- Отсутствие поддержки Flash мобильными браузерами, которая была сделана с подачи корпорации Apple и её основателя — Стива Джобса;
- Нежелание разработчика поддерживать технологию.
А пришедший на замену HTML5 — полностью лишил флеш-баннеры какой-либо актуальности.
Какие размеры (ресайзы) баннеров существуют?
Согласно требованиям, которые выдвигает Рекламная сеть Яндекс к баннерам (ознакомиться с ними можно здесь), наиболее популярны (вне зависимости от платформы) баннеры следующих размеров:
- 300×250 — баннеры этого размера принято называть «Средний прямоугольник». Данный формат идеально подходит для мобильных и стационарных устройств, для рекламы товаров и услуг. При грамотном оформлении, баннеры данного размера способны демонстрировать высокий показатель CTR.
- 990х90 — такой формат баннеров обычно называют «Растяжка». Размещаются такие баннеры чаще всего в топе (верхней части веб-страницы). Благодаря своей длине, они не остаются незамеченными пользователями, а большое пространство позволяет разместить максимум полезной информации.
- 240×400 — баннеры данного размера, благодаря своей пропорции получили название «Уменьшенная книжка». Является универсальным и эффективным рекламным инструментом.
- 300х600 — рекламный баннер — блок, занимаемый практически половину веб-страницы. Дает возможность отобразить максимум для привлечения внимания любой аудитории.
Самые популярные размеры согласно руководству от Google (ознакомиться с ними можно здесь)
- 240 x 400 «Вертикальный прямоугольник» — ТОП-1 по популярности в России
- 300 x 250 «Средний прямоугольник» — лучше размещать в конце статьи или встраивать их в текст
- 336 x 280 «Большой прямоугольник»
- 728 x 90 «Полноразмерный баннер» — подходит для размещения вверху страницы, над основным контентом
- 300 x 600 «Объявление на половину страницы» — такой баннер точно не останется не замеченным
- 320 x 100 «Большой мобильный баннер» — размещается в нижней части страницы, на мобильных устройствах

Менее популярные и менее эффективные размеры баннеров
- 320 x 50 «Мобильный полноразмерный баннер» — эффективны на больших экранах смартфонов, размещение в нижней части страницы
- 468 x 60 «Баннер» — подходит для страниц, где не хватает места для полноразмерного баннера 728 x 90
- 234 x 60 «Малый баннер»
- 120 x 600 «Небоскреб» — помещается на узких боковых панелях, где недостаточно места для «широкого небоскреба» (160 x 600)
- 120 x 240 «Вертикальный баннер» — позволяет размещать рекламу в тех областях страницы, где место крайне ограничено
- 160 x 600 «Широкий небоскреб»
- 300 x 1050 «Портрет» — ориентирован на продвижение бренда
- 970 x 90 «Большой полноразмерный баннер» — при развертывании увеличивается до размера 970 x 415, идеально подходит для демонстрации материалов с высоким разрешением, например видео, фотографий, анимации и приложений
- 970 x 250 «Билборд» — ориентированный на продвижение бренда, размещается на лучших местах
- 250 x 250 «Квадрат» — эффективность рекламного блока может быть недостаточной
- 200 x 200 «Малый квадрат»
- 180 x 150 «Малый прямоугольник»
- 125 x 125 «Кнопка»
Также существуют адаптивные HTML5 баннеры с «резиновой версткой» (их еще называют «тянущиеся», «резиновые», «перетяжки», «100% баннеры») — это баннеры, которые не имеют заданной ширины и адаптируются под размер экрана. Такой размер считается гораздо более эффективным, так как занимает всю ширину экрана и привлекает к себе больше внимания, однако не все площадки принимают к размещению «резиновые баннеры»
История появления баннеров
Бытует мнение, что первый баннер появился в интернете (см. также что такое интернет) году так в 1994. Обычная статическая картинка, которая с помощью гиперссылки вела на рекламируемый сайт. Представьте, какое новшество было для 1994 года.
Подобные картинки стали появляться все чаще — просто чтобы поделиться ссылками на другие сайты и привлечь к ним внимание. 94-й год, ребята, никакого Гугла и Яндекса нет, только допотопные «каталоги-поисковики» и вот такие баннеры
Баннерами обменивались, но потом уже стали смекать, что можно брать за это деньги — ведь подобный способ ничем не отличается от рекламного баннера на биллборде.
Дальше больше — как и сейчас, в то время были люди, создававшие сайты только для того чтобы разместить с них баннеры. Нет ничего нового под луной, да.
Так что эксплуатация подобного формата пошла по нарастающей в гору, достигло это ужасающих и чрезмерных размеров. Баннеры становились больше, добавлялась анимация. Сайты превратились не понятно во что (видели хоть раз китайский сайт, вот также было непонятно все, только повсюду не иероглифы, а баннеры и кнопки).
Конечно, пользователи сначала смотрели с интересом, потом стали игнорировать баннеры. Владельцы сайтов ответили попапами и попандерами! Так что в браузеры пришлось добавить опцию блокирования всплывающих окон. И поисковые системы ОЧЕНЬ негативно относятся к всплывающим баннерам. Ещё в 2009 году Яндекс начал борьбу с попандерами!
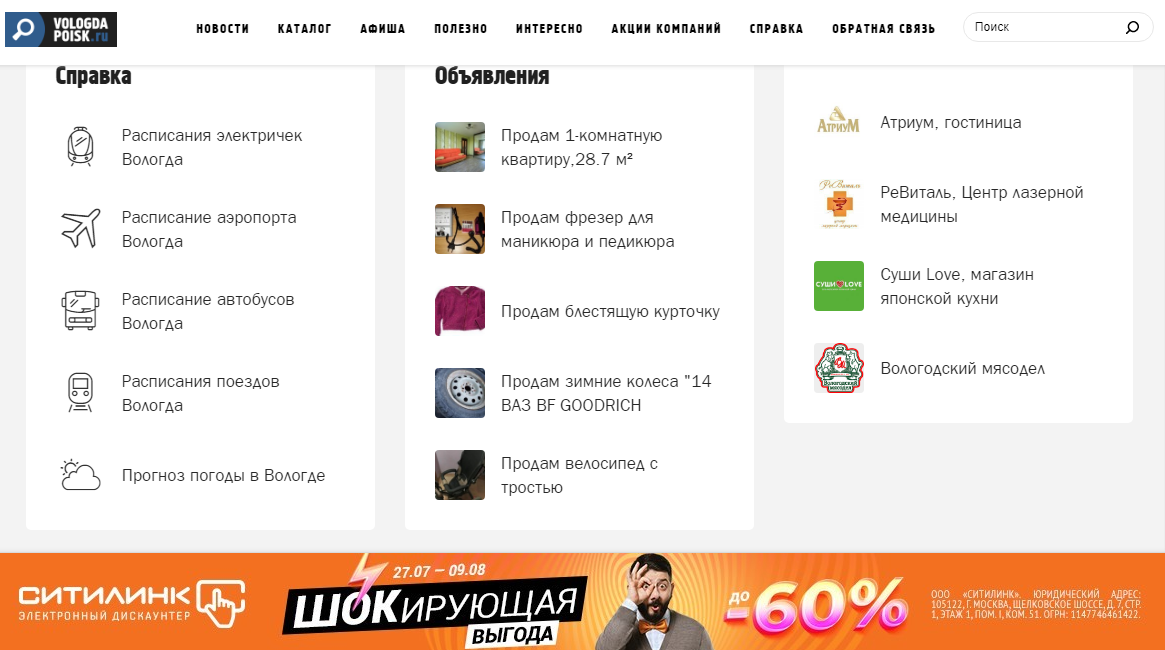
Так и живем теперь. Некоторые сайтостроители перешли на менее агрессивную рекламу, другие до сих пор используют все место экрана для рекламы. Пример:
Ну а пользователи что? Пользователям остается либо терпеть, либо ставить скрипты-блокировщики рекламы. Ну а здесь уже снова включаются в работу владельцы сайтов. «Белые» сайты поменьше вежливо просят пользователя отключить Адблок или добавить сайт в список исключений, мотивируя это тем что сайт «живет» на доходы от рекламы.
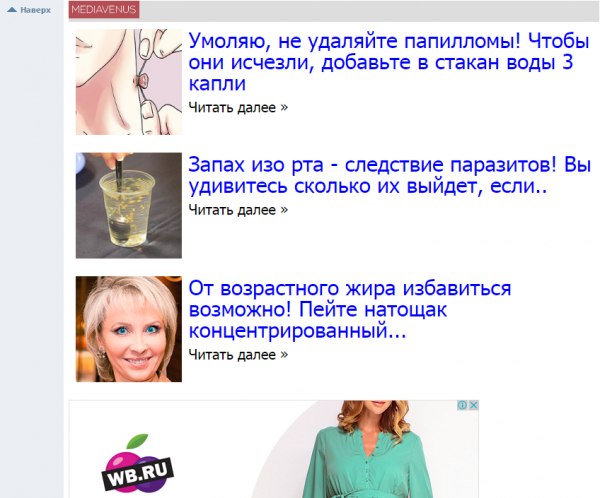
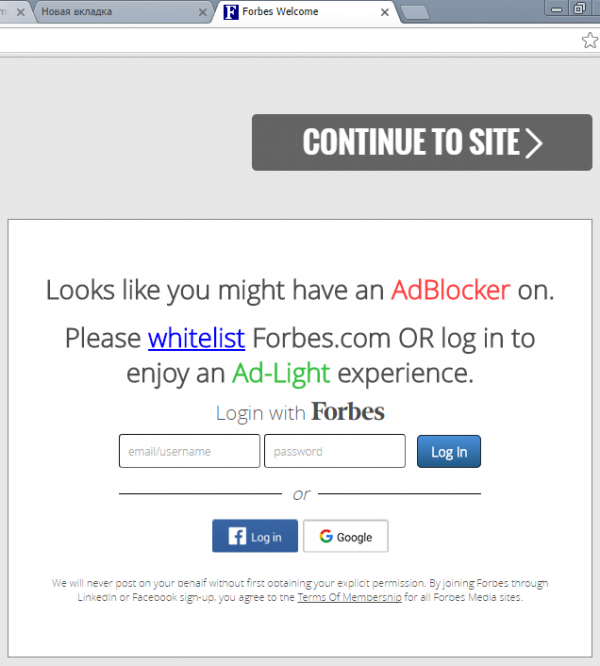
Мелкие и «серые» проекты в отместку пользователям с адблоком специально включают тизерную и шок-рекламу, взамен баннерной и контекстной. Ну а некоторые сайты вообще отказываются пускать пользователей с Адблоком на свой сайт. Например, Forbes.com так встречает посетителей с включенными блокировщиками баннеров:
Так или иначе, сегодняшняя ситуация с баннерами гораздо лучше, чем раньше. Пользователи видят контекстную и таргетированную рекламу, которая соответствует их интересам; владельцы сайтов тоже стараются не наглеть и разумно размещают баннеры.
Действующий баннер
Молитва события персонажа — это баннер с персонажами с ограниченным сроком действия. Например, пятизвёздочный персонаж Венти, который был доступен на баннере «Стихи из винного кубка» . Вы не можете получить его из постоянного баннера с персонажами. Чтобы сделать временные баннеры более привлекательными, в Genshin Impact также повышается вероятность выпадения определенных четырехзвёздочных персонажей.
 Молитва события персонажа — Сад белой цапли
Молитва события персонажа — Сад белой цапли
Сад белой цапли — Баннер с Аякой
Аяка — один из главных персонажей сюжета Инадзумы, наследница клана Камисато комиссии Ясиро. Сильный и универсальный ДД-герой, подробнее о котором можно узнать здесь.
Баннер с Аякой заканчивается 10 августа.
Какие персонажи присутствуют на действующем баннере:
-
Пятизвёздочные персонажи:
- Повышенные шансы: Аяка
- Обычные шансы: Мона, Дилюк, Кэ Цин, Ци Ци, Джинн
-
Четырёхзвёздочные персонажи:
- Повышенные шансы: Нин Гуан, Янь Фэй, Чун Юнь
- Обычные шансы: Диона, Ноэлль, Бэй Доу, Синь Янь, Син Цю, Сян Лин, Фишль, Сахароза, Барбара, Розария, Рэйзор, Беннет
Виды баннеров в интернете
С задачами баннерной рекламы разобрались. Давайте рассмотрим, в каком формате вы можете размещать баннер. Это пригодится, чтобы продумать дизайн и расположение всех элементов на баннере.
По форматам баннеров
Статические ― графические изображения в формате PNG или JPEG.
Графический баннер в интернетеДинамический рекламный баннер в интернетеДинамический рекламный баннер на сайт
По размерам баннеров
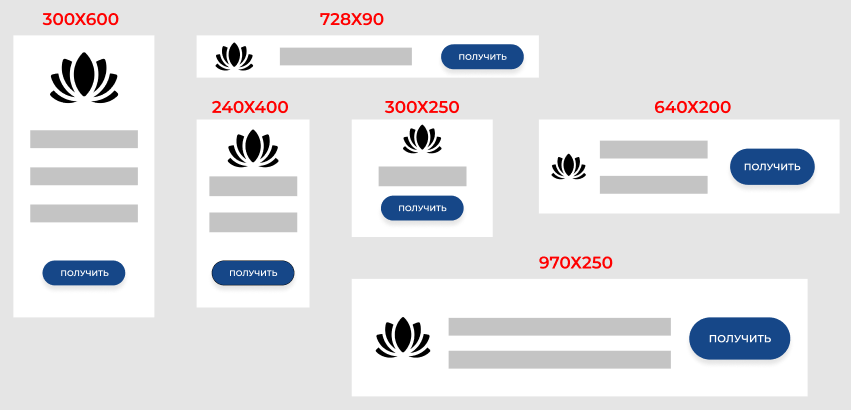
Наиболее популярные размеры ― 240х400, 728х90, 300х600, 300х250, 970х250, 640х200.
Важно! Размеры можно выбрать в рекламных кабинетах «Яндекс.Директ» и Google Ads, равно как и на площадках, с которыми вы договариваетесь о размещении баннера. Пример расположения текста, логотипа и кнопки на баннерах популярных размеров (пример создан в Figma)

Пример расположения текста, логотипа и кнопки на баннерах популярных размеров (пример создан в Figma)
По целям рекламной кампании
Целевые ― реклама ориентирована на вашу ЦА.
Пример: товары для новорожденных направлены на молодых мам и пенсионеров. Женщины ищут товары для будущего ребенка, а пенсионеры ищут подарки для своих внуков. На каждый сегмент должен быть свой креатив.
- Информационные ― информация о новинках, скидках, акциях и событиях из жизни компании.
- Ремаркетинг/ретаргетинг ― реклама, которая возвращает пользователей на ваш сайт.
- Внутренние ― страницы сайта: товары, информация о компании, доставка.
Например, размещение баннера, который ведет на условия доставки товара. Если товар можно пересылать в другие страны, эта информация очень важна для покупателей: как отслеживать, каковы сроки доставки, какой перевозчик, какая стоимость.
Имиджевые ― реклама повышает узнаваемость бренда.
По форме баннеров
Форма во всю ширину сайта или экрана:

Баннерная реклама на сайте
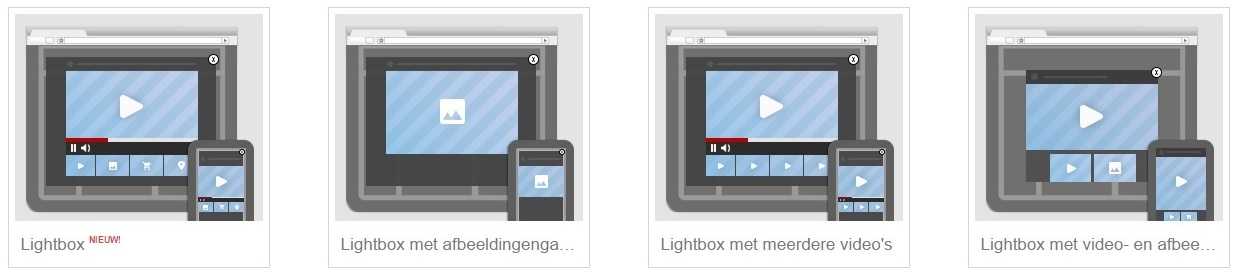
Модули, которые открываются при наведении курсора:

Пример форматов отображения лайтбоксов Google Ads: формат раскрывающейся рекламы
Реклама располагается поверх страницы сайта:

Рекламные баннеры в интернете, которые открываются поверх сайта
Баннер, который открывается над сайтом или под ним.

Баннер над страницей сайта
BackGround ― баннер располагается на фоне:

Баннера на фоне сайта
Баннерная ткань Frontlit или Backlit: что выбрать?
Баннерная ткань Frontlit – прекрасный вариант для односторонней печати наружной баннерной рекламы. Слово Frontlit в названии ткани означает что полотно непрозрачно и предназначено для фронтальной подсветки (солнечный свет или искусственное освещение). Белая ПВХ основа прозрачностью до 10% выбирается для обтяжки подсвечиваемых объектов. Предусмотрены модификации плотностью от 280 г/м2 до 520 г/м2. Матовая поверхность и отсутствие бликов делают изделия идеальными для размещения наружной рекламы на столбах или перетяжках, оформления концертных декораций. Так же такая ткань часто используется как недорогой укрывной материал. Различают литые и ламинированные образцы. Баннерная ткань Backlit со светорассеивающим эффектом актуальна для разработки рекламоносителей с внутренней (тыловой) подсветкой. На сетку из полиэфира нанесён ПВХ слой прозрачностью 25-37%, в зависимости от модификации. Является хорошей базой для широкоформатной цветной печати и в первую очередь используется в световых коробах.
Существуют менее распространенные типы баннерной ткани: Светоблокирующая ткань Blockout имеет абсолютную непрозрачность и предназначена для двусторонней печати рекламных материалов. Непрозрачность полотна обеспечивает специальный средний слой черного цвета. Баннерная ткань Blockout предназначена для изготовления перетяжек, транспарантов и иных видов наружной рекламы видимых с двух сторон.
Еще одним видом баннерной ткани является баннерная сетка, или как её еще называют фасадная сетка. Сетчатая структура такого полотна хорошо пропускает воздух, что исключает парусность ткани. Еще одним несомненным преимуществом баннерной сетки является её способность пропускать свет, что позволяет использовать на витринах и прочих стеклянных объектах. Используется для оформления фальшфасадов, ограждения строительных объектов.
Как оценить эффективность баннера
Для оценки эффективности отслеживают ряд показателей в системах аналитики («Яндекс.Метрика», Google Analytics, Roistat и другие).
- Количество показов и кликов.
- CTR ― показатель кликабельности.
- Post-view ― анализ имиджевого эффекта от рекламной кампании и креатива. Это конверсии, совершенные через некоторое время после просмотра рекламы.
Например, пользователь увидел баннер об оформлении банковской карты с кэшбэком. Сразу не оформил заявку, но вспомнил вечером о предложении и оформил заявку на получение карты.
Post-click ― анализ кликов после просмотра рекламного объявления. То есть, из каких источников пользователь вернулся на сайт рекламодателя.
Пример: пользователь видит предложение, переходит на сайт рекламодателя. После он может вернуться к просмотру через поиск, социальные сети или прямым переходом на веб-страницу продукта.
- Brand lift ― оценка влиятельности компании на рынке: узнаваемость, запоминаемость и интерес к бренду.
- Search lift ― сравнение аудитории, которая видела баннер и искала компанию по брендовым запросам, с аудиторией, которая не видела баннерную рекламу, но искала организацию в поисковой сети. То есть процесс оценки брендовых запросов после запуска медийной рекламы.