Частота обновления экрана
До сих пор складывается впечатление, что панели TN являются худшими из трёх вариантов. У них худшая цветопередача, контраст и углы обзора. В чём они лучше, так это в скорости обновления изображения. Исторически они имеют преимущество как в частоте обновления картинки, так и во времени отклика. Правда, постепенно данная тенденция меняется.
Недавно считалось, что только мониторы с панелями TN могут обеспечить частоту обновления 240 Гц, сначала с разрешением 1080p, а затем и 1440p. Затем мониторы IPS даже в сегменте потребительских игровых мониторов добрались до уровня 360 Гц и смогли сделать это весьма убедительно.
Скорее всего другие мониторы последуют за ними. Например, Asus ROG Swift PG259QN способен обеспечить наибольшую скорость отклика и точную цветопередачу на основе панели IPS.
Asus ROG Swift PG259QN
Большинство распространённых мониторов с панелями IPS предлагают частоту обновления от 60 Гц для стандартной работы до 165 Гц и даже 240 Гц в зависимости от целевой аудитории, для которой они предназначаются. VA сейчас в лучшем случае достигают 240 Гц.
Большинство дисплеев IPS, особенно верхнего уровня для профессионалов, а также офисные мониторы начального уровня, имеют частоту обновления 60 или 75 Гц. Значительно большее количество панелей VA разных размеров и разрешений имеют высокую частоту. Достоинством панелей TN является очень высокая частота обновления.
Таблица цветов Pantone
В таблице представлен Pantone Color Bridge Coated Process. Данный каталог цветов содержит лишь ближайшие CMYK и RGB аналоги к смесевым цветам. Далеко не каждый цвет из палитры Pantone возможно передать триадными красками, — цветовой диапазон смесевых цветов Pantone гораздо шире, чем у триадных красок CMYK.
| Образец | Цвет Pantone | C | M | Y | K | HTML | R | G | B |
|---|---|---|---|---|---|---|---|---|---|
| PANTONE 100 | 56 | #FCEA76 | 252 | 234 | 118 | ||||
| PANTONE 101 | 68 | #FCE85F | 252 | 232 | 95 | ||||
| PANTONE 102 | 95 | #FEE500 | 254 | 229 | |||||
| PANTONE 103 | 5 | 5 | 100 | 16 | #D0BC00 | 208 | 188 | ||
| PANTONE 104 | 7 | 13 | 100 | 28 | #BBA30D | 187 | 163 | 13 | |
| PANTONE 105 | 13 | 18 | 88 | 45 | #998730 | 153 | 135 | 48 | |
| PANTONE 106 | 75 | #FCE85D | 252 | 232 | 93 | ||||
| PANTONE 107 | 92 | #FDE724 | 253 | 231 | 36 | ||||
| PANTONE 108 | 5 | 98 | #F9DA00 | 249 | 218 | ||||
| PANTONE 109 | 9 | 100 | #F8D500 | 248 | 213 | ||||
| PANTONE 110 | 2 | 22 | 100 | 8 | #DBB216 | 219 | 178 | 22 | |
| PANTONE 111 | 8 | 21 | 100 | 28 | #B69920 | 182 | 153 | 32 | |
| PANTONE 112 | 10 | 20 | 100 | 40 | #A48C1A | 164 | 140 | 26 | |
| PANTONE 113 | 2 | 83 | #FAE34E | 250 | 227 | 78 | |||
| PANTONE 114 | 4 | 87 | #F9DE45 | 249 | 222 | 69 | |||
| PANTONE 115 | 6 | 87 | #F8DB46 | 248 | 219 | 70 | |||
| PANTONE 116 | 14 | 100 | #F5CB08 | 245 | 203 | 8 | |||
| PANTONE 117 | 6 | 27 | 100 | 12 | #CDA31F | 205 | 163 | 31 | |
| PANTONE 118 | 7 | 28 | 100 | 30 | #B48F1F | 180 | 143 | 31 | |
| PANTONE 119 | 17 | 22 | 100 | 47 | #937F20 | 147 | 127 | 32 | |
| PANTONE 120 | 5 | 64 | #F7DD76 | 247 | 221 | 118 | |||
| PANTONE 121 | 8 | 70 | #F6D86F | 246 | 216 | 111 | |||
| PANTONE 122 | 11 | 80 | #F5D258 | 245 | 210 | 88 | |||
| PANTONE 123 | 19 | 89 | #F2C541 | 242 | 197 | 65 | |||
| PANTONE 124 | 30 | 100 | #EDB220 | 237 | 178 | 32 | |||
| PANTONE 125 | 6 | 32 | 100 | 24 | #BB9121 | 187 | 145 | 33 | |
| PANTONE 126 | 11 | 31 | 100 | 36 | #A7861D | 167 | 134 | 29 | |
| PANTONE 127 | 4 | 62 | #FAE17B | 250 | 225 | 123 | |||
| PANTONE 128 | 7 | 75 | #F8D962 | 248 | 217 | 98 | |||
| PANTONE 129 | 11 | 78 | #F6D15A | 246 | 209 | 90 | |||
| PANTONE 130 | 32 | 100 | #EDAC1A | 237 | 172 | 26 | |||
| PANTONE 131 | 2 | 39 | 100 | 10 | #D0941F | 208 | 148 | 31 | |
| PANTONE 132 | 9 | 38 | 100 | 32 | #AB7F20 | 171 | 127 | 32 | |
| PANTONE 133 | 19 | 37 | 100 | 59 | #775F1F | 119 | 95 | 31 | |
| PANTONE 134 | 12 | 60 | #F5D27A | 245 | 210 | 122 | |||
| PANTONE 135 | 21 | 76 | #F1C15C | 241 | 193 | 92 | |||
| PANTONE 136 | 28 | 87 | #EFB646 | 239 | 182 | 70 | |||
| PANTONE 137 | 41 | 100 | #EAA124 | 234 | 161 | 36 | |||
| PANTONE 138 | 52 | 100 | #E68C28 | 230 | 140 | 40 | |||
| PANTONE 139 | 7 | 49 | 100 | 25 | #B27827 | 178 | 120 | 39 | |
| PANTONE 140 | 19 | 49 | 100 | 54 | #7D5A25 | 125 | 90 | 37 | |
| PANTONE 141 | 16 | 65 | #F5CD66 | 245 | 205 | 102 | |||
| PANTONE 142 | 24 | 78 | #F2BF4C | 242 | 191 | 76 | |||
| PANTONE 143 | 32 | 87 | #F0B336 | 240 | 179 | 54 | |||
| PANTONE 144 | 51 | 100 | #EA961C | 234 | 150 | 28 | |||
| PANTONE 145 | 4 | 53 | 100 | 8 | #D08921 | 208 | 137 | 33 | |
| PANTONE 146 | 7 | 50 | 100 | 34 | #A97620 | 169 | 118 | 32 | |
| PANTONE 147 | 19 | 38 | 90 | 58 | #786428 | 120 | 100 | 40 | |
| PANTONE 148 | 17 | 43 | #F4D199 | 244 | 209 | 153 | |||
| PANTONE 149 | 24 | 51 | #F2C688 | 242 | 198 | 136 | |||
| PANTONE 150 | 41 | 78 | #EDAA50 | 237 | 170 | 80 | |||
| PANTONE 151 | 60 | 100 | #E88D21 | 232 | 141 | 33 | |||
| PANTONE 152 | 66 | 100 | #E68523 | 230 | 133 | 35 | |||
| PANTONE 153 | 5 | 64 | 100 | 17 | #C17723 | 193 | 119 | 35 | |
| PANTONE 154 | 8 | 66 | 100 | 41 | #9D6120 | 157 | 97 | 32 | |
| PANTONE 155 | 12 | 34 | #F5D7A5 | 245 | 215 | 165 | |||
| PANTONE 156 | 23 | 49 | #F1C382 | 241 | 195 | 130 | |||
| PANTONE 157 | 42 | 74 | #EBA344 | 235 | 163 | 68 | |||
| PANTONE 158 | 62 | 95 | #E47E1A | 228 | 126 | 26 | |||
| PANTONE 159 | 1 | 72 | 100 | 7 | #D0651E | 208 | 101 | 30 | |
| PANTONE 160 | 6 | 71 | 100 | 31 | #AB5A20 | 171 | 90 | 32 | |
| PANTONE 161 | 16 | 67 | 100 | 71 | #66401D | 102 | 64 | 29 | |
| PANTONE 162 | 25 | 35 | #F0C4A0 | 240 | 196 | 160 | |||
| PANTONE 163 | 44 | 52 | #EBA677 | 235 | 166 | 119 | |||
| PANTONE 164 | 59 | 80 | #E68A48 | 230 | 138 | 72 | |||
| PANTONE 165 | 70 | 100 | #E37828 | 227 | 120 | 40 | |||
| PANTONE 166 | 76 | 100 | #E06C2A | 224 | 108 | 42 | |||
| PANTONE 167 | 5 | 77 | 100 | 15 | #BB5D29 | 187 | 93 | 41 | |
| PANTONE 168 | 12 | 80 | 100 | 60 | #6F3B20 | 111 | 59 | 32 | |
| PANTONE 169 | 30 | 26 | #EEBCA8 | 238 | 188 | 168 | |||
| PANTONE 170 | 48 | 50 | #E89C77 | 232 | 156 | 119 | |||
| PANTONE 171 | 61 | 72 | #E4834E | 228 | 131 | 78 | |||
| PANTONE 172 | 73 | 87 | #E06E37 | 224 | 110 | 55 | |||
| PANTONE 173 | 82 | 94 | 2 | #D7572B | 215 | 87 | 43 | ||
| PANTONE 174 | 8 | 86 | 100 | 36 | #9C4124 | 156 | 65 | 36 | |
| PANTONE 175 | 18 | 79 | 78 | 56 | #77402E | 119 | 64 | 46 | |
| PANTONE 176 | 35 | 18 | #EDB9B4 | 237 | 185 | 180 | |||
| PANTONE 177 | 54 | 38 | #E7948A | 231 | 148 | 138 | |||
| PANTONE 178 | 70 | 58 | #E27865 | 226 | 120 | 101 | |||
| PANTONE 179 | 87 | 85 | #DD5143 | 221 | 81 | 67 | |||
| PANTONE 180 | 3 | 91 | 86 | 12 | #C1433C | 193 | 67 | 60 | |
| PANTONE 181 | 21 | 93 | 88 | 50 | #80352F | 128 | 53 | 47 | |
| PANTONE 182 | 31 | 8 | #ECBEC5 | 236 | 190 | 197 | |||
| PANTONE 183 | 49 | 17 | #E79CA6 | 231 | 156 | 166 | |||
| PANTONE 184 | 73 | 32 | #DF6B7C | 223 | 107 | 124 | |||
| PANTONE 185 | 93 | 79 | #D93740 | 217 | 55 | 64 | |||
| PANTONE 186 | 2 | 100 | 85 | 6 | #C92A39 | 201 | 42 | 57 | |
| PANTONE 187 | 7 | 100 | 82 | 26 | #AC2B37 | 172 | 43 | 55 | |
| PANTONE 188 | 16 | 100 | 65 | 58 | #7D2935 | 125 | 41 | 53 | |
| PANTONE 189 | 39 | 10 | #EBB3BC | 235 | 179 | 188 | |||
| PANTONE 190 | 56 | 18 | #E58F9E | 229 | 143 | 158 | |||
| PANTONE 191 | 79 | 36 | #DE6276 | 222 | 98 | 118 | |||
| PANTONE 192 | 94 | 64 | #DB3B50 | 219 | 59 | 80 | |||
| PANTONE 193 | 2 | 99 | 62 | 11 | #C32E4C | 195 | 46 | 76 | |
| PANTONE 194 | 8 | 100 | 55 | 37 | #9D2945 | 157 | 41 | 69 | |
| PANTONE 195 | 19 | 90 | 50 | 55 | #7E3545 | 126 | 53 | 69 | |
| PANTONE 196 | 23 | 6 | #EFCAD0 | 239 | 202 | 208 | |||
| PANTONE 197 | 46 | 12 | #E8A1B0 | 232 | 161 | 176 | |||
| PANTONE 198 | 82 | 37 | #DC5672 | 220 | 86 | 114 | |||
| PANTONE 199 | 100 | 72 | #D82949 | 216 | 41 | 73 |
CMYK
Цветовая модель CMYK часто ассоциируется с цветной печатью, с полиграфией. CMYK (в отличие от RGB) является субтрактивной моделью, это означает что более высокие значения связаны с более тёмными цветами.
Цвета определяются соотношением голубого (Cyan), пурпурного (Magenta), жёлтого (Yellow), с добавлением чёрного (Key/blacK).
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию, а точнее, размер точки растра, выводимой на фотонаборном аппарате на плёнке данного цвета (или прямо на печатной форме в случае с CTP).
Например, для получения цвета «PANTONE 7526» следует смешать 9 частей голубой краски, 83 частей пурпурной краски, 100 — жёлтой краски, и 46 — чёрной. Это можно обозначить следующим образом: (9,83,100,46). Иногда пользуются такими обозначениями: C9M83Y100K46, или (9%, 83%, 100%, 46%), или (0,09/0,83/1,0/0,46).
Углы обзора
Главное отличие между тремя типами мониторов заключается в углах обзора. Самые небольшие они в панелях TN, где происходит наибольшее смещение цвета и контраста в горизонтальном и особенно в вертикальном направлении. Обычно углы обзора здесь составляют 170/160, но в реальности смещения заметны, если не смотреть исключительно по центру. Наиболее дорогие панели TN чуть лучше, но в целом это главный недостаток данной технологии.


Панели VA и IPS в этом плане намного лучше. Лучшие углы обзора предлагает IPS. Реалистичными являются значения 178/178, смещение цвета и контраста при любых углах не очень большие. VA в этом плане чуть похуже, в первую очередь из-за смещения контраста под любым углом.
Поскольку VA и особенно TN демонстрирует смещение цветов и контраста при просмотре под углом, они не слишком хорошо подходят для профессиональной работы с критически важным качеством цветов. Для этого нужны панели IPS, которые применяются в большинстве мониторов профессионального уровня.

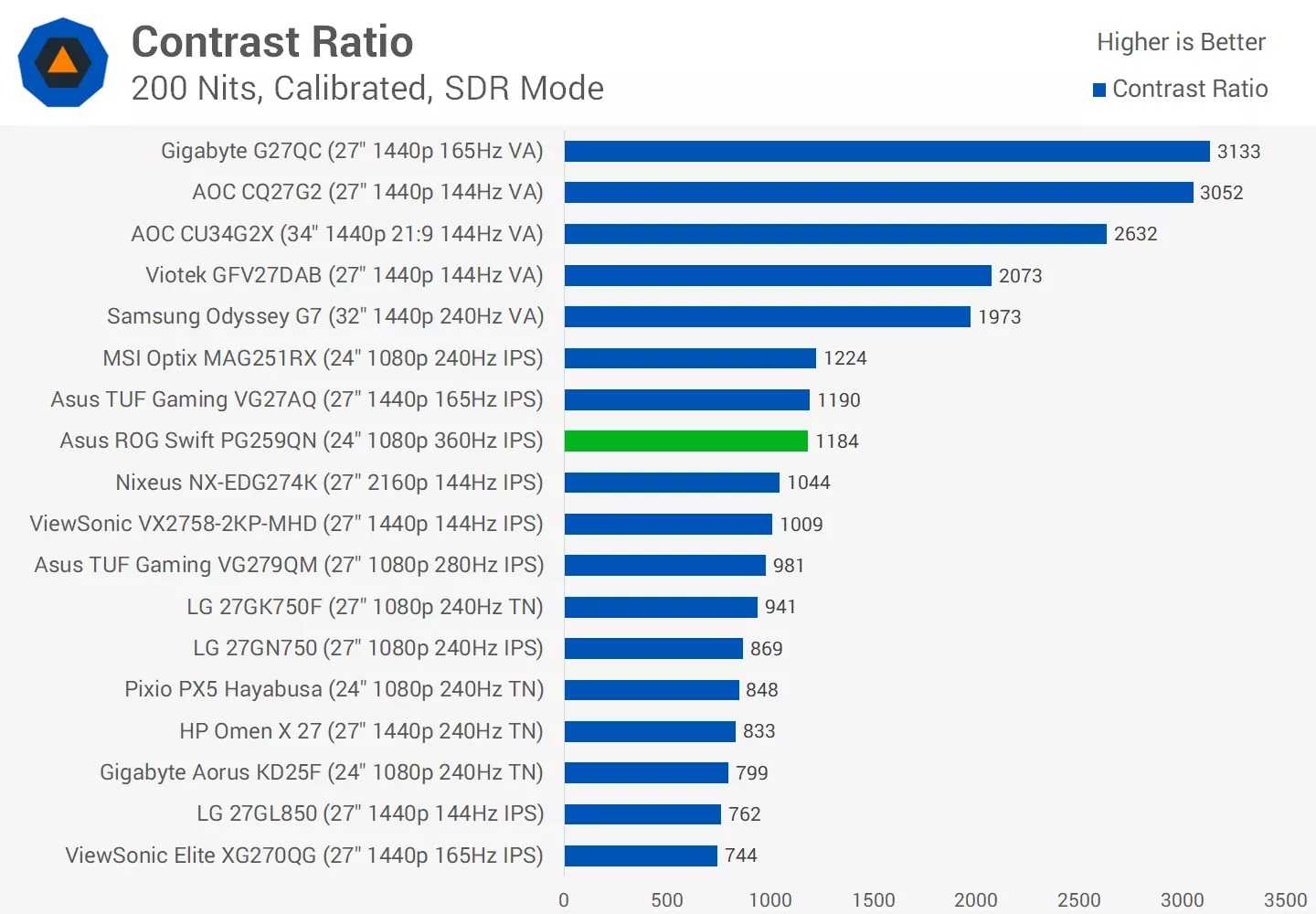
Яркость и контраст
В плане яркости заметной разницы между этими технологиями нет. Подсветка, которая определяет степень яркости, отделена от жидкокристаллической панели. Зато есть значительная разница в плане контраста
На этот параметр многие покупатели обращают внимание, когда выбирают тип монитора
Панели TN и IPS обладает коэффициентом яркости на уровне 1000:1, хотя в тестах можно увидеть отличия. Панели типа TN чаще всего обладают самым низким контрастом при калибровке, панели начального уровня имеют значение между 700:1 и 900:1. Более дорогие панели могут дотягивать до отметки в 1000:1. На панелях IPS уровень контраста ещё выше. Правда, бывают и низкие значения вроде 700:1, но максимальные значения в дорогих компьютерных мониторах достигают 1200:1. Некоторые мониторы ноутбуков имеют даже значение 1500:1.

При этом TN и IPS не дотягивают до уровня панелей VA. Мониторы начального уровня этого типа предлагают контраст 2000:1, а лучшие из них достигают отметки 4500:1. Более частым значением можно назвать 3000:1.
В телевизорах часто применяются панели VA и там уровень контраста ещё выше. Зачастую встречаются модели со значением 6000:1. Если вы хотите глубокий чёрный цвет и высокий контраст, выбирайте модель с панелью VA.

Панели IPS в плане контраста могут считаться золотой серединой, но они страдают от явления под названием свечение IPS. Это заметное белое свечение, когда на тёмное изображение смотрят под углом. В лучших моделях такое свечение минимальное, но всё равно оно есть.
Меню
Для навигации по меню используется один четырехпозиционный джойстик, никаких дополнительных кнопок у ASUS MZ27AQ нет. Нажатие на него или отклонение в любую сторону вызывает быстрое меню, в котором можно отрегулировать громкость, настроить фильтр синего света, выключить питание и вызвать основное меню.
В нем первым пунктом идет фирменная подборка видеорежимов Splendid (пейзажный, театральный, игровой, sRGB и т.д.), за ним — фильтр синего цвета (снижающий его долю в подсветке, что делает изображение более теплым и приятным для длительного чтения с экрана). Далее – пункт «Цвет», здесь настраивается яркость, контрастность и выбирается цветовая температура. В пункте «Изображение» можно включить разгон матрицы, выбрать формат экрана, активировать фирменную технологию улучшения изображения VividPixel и включить адаптивную частоту. Далее идет настройка звучания встроенной акустики – уровень громкости и выбор одного из режимов звучания. Также в меню имеется возможность ручного переключения между источниками видеосигнала, и в последнем пункте сосредоточены системные настройки: параметры OSD, язык меню, работа индикатора питания, информация о текущем видеорежиме, сброс настроек на заводские установки и т.д.
Тестирование
Каким бы красивым монитор ни был, самым важным для него станет качество изображения. Приятно, что и здесь в ASUS сделали всё правильно. В Designo MZ27AQ установлена качественная IPS-матрица с диагональю 27 дюймов, разрешением 2560х1440 пикселей и матовым покрытием.
Качество картинки оказалось отличным. На таком мониторе можно не только пересматривать любимые фильмы, но и работать. Качество цветопередачи, отображение градиентов и прорисовка деталей в тенях оказались хорошими. К этим параметрам у нас не нашлось никаких претензий.
Что касается игр, то и здесь MZ27AQ покажет себя с хорошей стороны. Конечно, хардкорным игрокам может не понравиться время отклика в 5 мс, и частота обновления экрана в 60 Гц. Но для таких потребностей у ASUS есть дисплеи из семейства Republic Of Gamers. Однако, если вы не претендуете на установку рекордов в сетевых шутерах, этого монитора будет более чем достаточно.
Что касается тестирования при помощи колориметра, то и здесь ASUS Designo MZ27AQ показал себя хорошо. Максимальная яркость белого составила 380 кд/м^2, что на 30 кд/м^2 выше официально заявленной яркости. А коэффициент статической контрастности составил 1165:1. Цветовой охват пространства sRGB составил 97,4%, да и к гамма-кривым у нас не нашлось претензий, кроме кривой синего цвета. Впрочем, это положение можно исправить калибровкой. Также небольшая проблема нашлась и с цветовой температурой, она оказалась немного заниженной, на уровне в 5 500 К. Усреднённая ошибка цветопередачи DeltaE находится на приемлемом уровне в 1,72 пункта.
ASUS Designo MZ27AQ
У мониторов ASUS Designo главный акцент делался на внешнем виде, как можно догадаться из названия. Такие дисплеи всегда получались тонкими, изящными, да и просто красивыми. Поэтому MZ27AQ отлично приживётся в любой комнате или рабочем кабинете.
При этом производитель не стал класть функциональность на алтарь красоты – Designo MZ27AQ получил матовый 27-дюймовый экран. Даже светодиод питания – бич всех мониторов – находится на нижней грани дисплея, и не будет светить в глаза пользователю.
Не возникнет проблем и с управлением. На обратной стороне расположен только 5-позиционный джойстик, с помощью которого можно работать с экранным меню, переключать режимы и менять громкость. Такой элемент управления используется во всех топовых дисплеях ASUS, он проверен временем и многократно доказал свою эффективность.
Ещё одна любопытная деталь MZ27AQ – небольшой сабвуфер, дополняющий акустическую систему ASUS SonicMaster, созданную в сотрудничестве с Harman Kardon. Внутри сабвуфера находится дополнительный низкочастотный динамик мощностью 5 Вт, который уравновешивает два динамика, встроенных в монитор. Подключать такой саб или нет – решать пользователю. Но по нашему мнению, пренебрегать им не стоит. Акустика у ASUS Designo MZ27AQ получилась хорошей.
Для питания предназначен внешний блок питания – слишком тонким получился монитор. Подобные компактные часто встречаются у мониторов ASUS, особенно у тонких моделей.
-
008
-
009
-
010
-
012
-
013
-
014
-
015
-
016
-
017
-
018
-
019
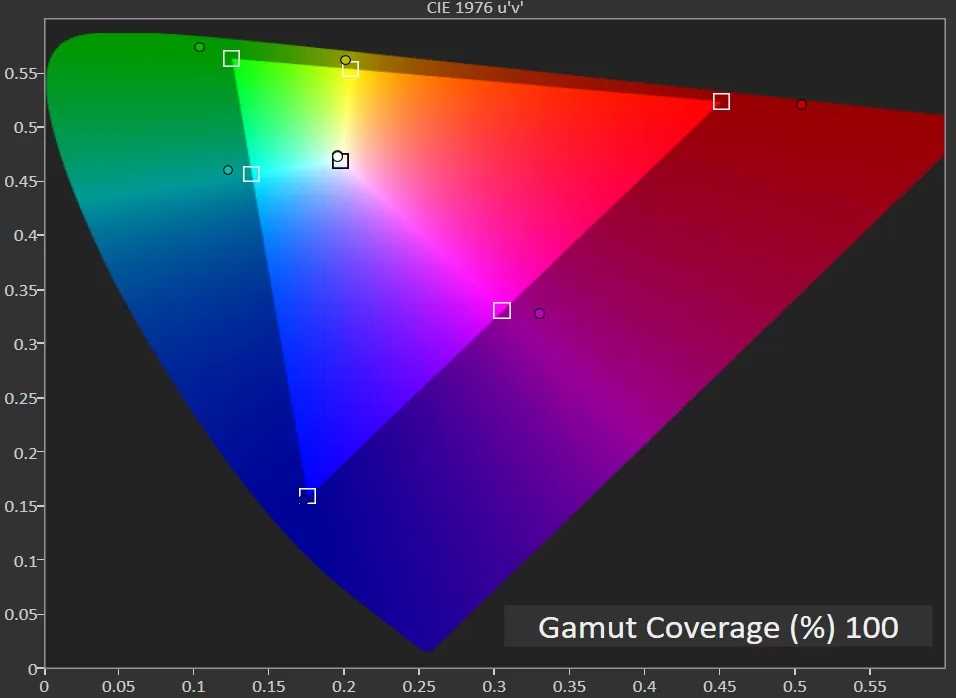
Цветовой диапазон
Ещё одна сфера, в которой экраны типа VA и IPS имеют преимущество. Лучшие панели TN ограничены цветовым диапазоном sRGB, а в худшем случае даже его не покрывают целиком. Панели TN с широким цветовым диапазоном есть, но встречаются нечасто.
Панели VA обычно предлагают как минимум полное покрытие цветового диапазона sRGB и могут пойти дальше. Если используется плёнка с квантовыми точками (обычно это панели Samsung), то цветовой диапазон шире. Он составляет около 125% sRGB или 90% DCI-P3. Большинство мониторов VA с широким цветовым диапазоном имеют покрытие 85-90% DCI-P3, что является приличным результатом. Ещё лучше бывает значение 95% и выше.

Больше всего разнообразия в панелях IPS. Модели начального уровня предлагают 95% sRGB или меньше, хотя большинство обеспечивают полное покрытие этого цветового диапазона. Что касается экранов верхнего уровня, обычно для профессионального применения, на них можно увидеть цветовые диапазоны DCI-P3 и Adobe RGB.
Из всех рассмотренных экранов IPS с широким цветовым диапазоном наименьшее покрытие DCI-P3 составило 93%, обычно бывает 95%. Это делает IPS лучшим типом экранов для получения широкого цветового диапазона.
Технологии ASUS Designo MZ27AQ
Дизайнеры ASUS хорошо потрудились над линейкой мониторов Designo и в частности над моделью MZ27AQ. Минимальная толщина корпуса у этого монитора составляет всего 7 мм, а толщина рамок будет чуть больше – 8,4 мм.
Кроме красивого дизайна Designo MZ27AQ оснащён получил все последние технологии, которые ASUS использует в своих дисплеях. Одна из них, SplendidPlus, позволяет переключать профили монитора на лету. Производитель постарался предусмотреть все сценарии использования монитора и создал для них соответствующие режимы Splendid: sRGB, Пейзажный, Кино, Игровой, Ночной, а также для чтения или тёмной комнаты. Ручной режим, конечно же, также поддерживается.
Также глубокой оптимизации подверглась и аудиосистема SonicMaster. Она была создана при сотрудничестве ASUS и Harman Kardon. Поэтому монитор получил два динамика мощностью по 3 Вт каждый и отдельный выносной сабвуфер на 5 Вт. Также у монитора есть несколько встроенных аудиопрофилей: музыкальный, кино, игровой и, конечно же, пользовательский.
-
003
-
004
Продолжая разговор о качестве картинки, стоит упомянуть ещё пару полезных оптимизаций. Первая – это пятиступенчатый фильтр синего цвета. Суть этой опции состоит в уменьшении синих оттенков на экране монитора. Пять различных уровней фильтра помогут каждому пользователю подобрать оптимальный режим.
Вторая полезная опция – немерцающая светодиодная подсветка. Сделано это для того, чтобы у пользователей меньше уставали глаза при долгой работе за монитором.
Качество цвета
Качество цветов является ещё одним отличием между панелями TN и другими типами. Можно выделить в мониторах два параметра: глубина цвета (или битовая глубина) и цветовой диапазон.
По этим двум параметрам панели TN являются аутсайдерами. Особенно мониторы начального уровня поддерживают только 6-битный цвет и используют управление частотой кадров, которое также называется FRC или имитация полутонов, чтобы достичь стандартного 8-битного цвета.
6-битные панели обычно отображают цветовые полосы, тогда как панели с естественной поддержкой 8-битного света демонстрируют более плавные цветовые переходы и результат в плане цвета у них более качественный.

При этом не все панели TN являются 8-битными. Мониторы верхней ценовой категории такого типа 8-битные, но всё же большинство этих мониторов 6-битные даже в наши дни. Если вам нужен 8-битный монитор, лучше выбирать тип IPS или VA, где много нативных 8-битных моделей.
Что касается нативных 10-битных мониторов, обычно это IPS. Также встречаются подобные панели VA, но довольно редко. Большинство якобы 10-битных мониторов на самом деле 8-bit+FRC и лишь дорогостоящие мониторы профессионального уровня предлагают нативный 10-битный цвет.
LAB
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
HEX в RGB
HEX в RGBA
HEX в RGB(%)
HEX в RGBA(%)
HEX в HSL
HEX в HSLA
HEX в CMYK
HEX в HSB/HSV
HEX в XYZ
HEX в LAB
RGB в HEX
RGB в RGBA
RGB в RGB(%)
RGB в RGBA(%)
RGB в HSL
RGB в HSLA
RGB в CMYK
RGB в HSB/HSV
RGB в XYZ
RGB в LAB
RGBA в HEX
RGBA в RGB
RGBA в RGB(%)
RGBA в RGBA(%)
RGBA в HSL
RGBA в HSLA
RGBA в CMYK
RGBA в HSB/HSV
RGBA в XYZ
RGBA в LAB
RGB(%) в HEX
RGB(%) в RGB
RGB(%) в RGBA
RGB(%) в RGBA(%)
RGB(%) в HSL
RGB(%) в HSLA
RGB(%) в CMYK
RGB(%) в HSB/HSV
RGB(%) в XYZ
RGB(%) в LAB
RGBA(%) в HEX
RGBA(%) в RGB
RGBA(%) в RGBA
RGBA(%) в RGB(%)
RGBA(%) в HSL
RGBA(%) в HSLA
RGBA(%) в CMYK
RGBA(%) в HSB/HSV
RGBA(%) в XYZ
RGBA(%) в LAB
HSL в HEX
HSL в RGB
HSL в RGBA
HSL в RGB(%)
HSL в RGBA(%)
HSL в HSLA
HSL в CMYK
HSL в HSB/HSV
HSL в XYZ
HSL в LAB
HSLA в HEX
HSLA в RGB
HSLA в RGBA
HSLA в RGB(%)
HSLA в RGBA(%)
HSLA в HSL
HSLA в CMYK
HSLA в HSB/HSV
HSLA в XYZ
HSLA в LAB
CMYK в HEX
CMYK в RGB
CMYK в RGBA
CMYK в RGB(%)
CMYK в RGBA(%)
CMYK в HSL
CMYK в HSLA
CMYK в HSB/HSV
CMYK в XYZ
CMYK в LAB
HSB/HSV в HEX
HSB/HSV в RGB
HSB/HSV в RGBA
HSB/HSV в RGB(%)
HSB/HSV в RGBA(%)
HSB/HSV в HSL
HSB/HSV в HSLA
HSB/HSV в CMYK
HSB/HSV в XYZ
HSB/HSV в LAB
XYZ в HEX
XYZ в RGB
XYZ в RGBA
XYZ в RGB(%)
XYZ в RGBA(%)
XYZ в HSL
XYZ в HSLA
XYZ в CMYK
XYZ в HSB/HSV
XYZ в LAB
LAB в HEX
LAB в RGB
LAB в RGBA
LAB в RGB(%)
LAB в RGBA(%)
LAB в HSL
LAB в HSLA
LAB в CMYK
LAB в HSB/HSV
LAB в XYZ
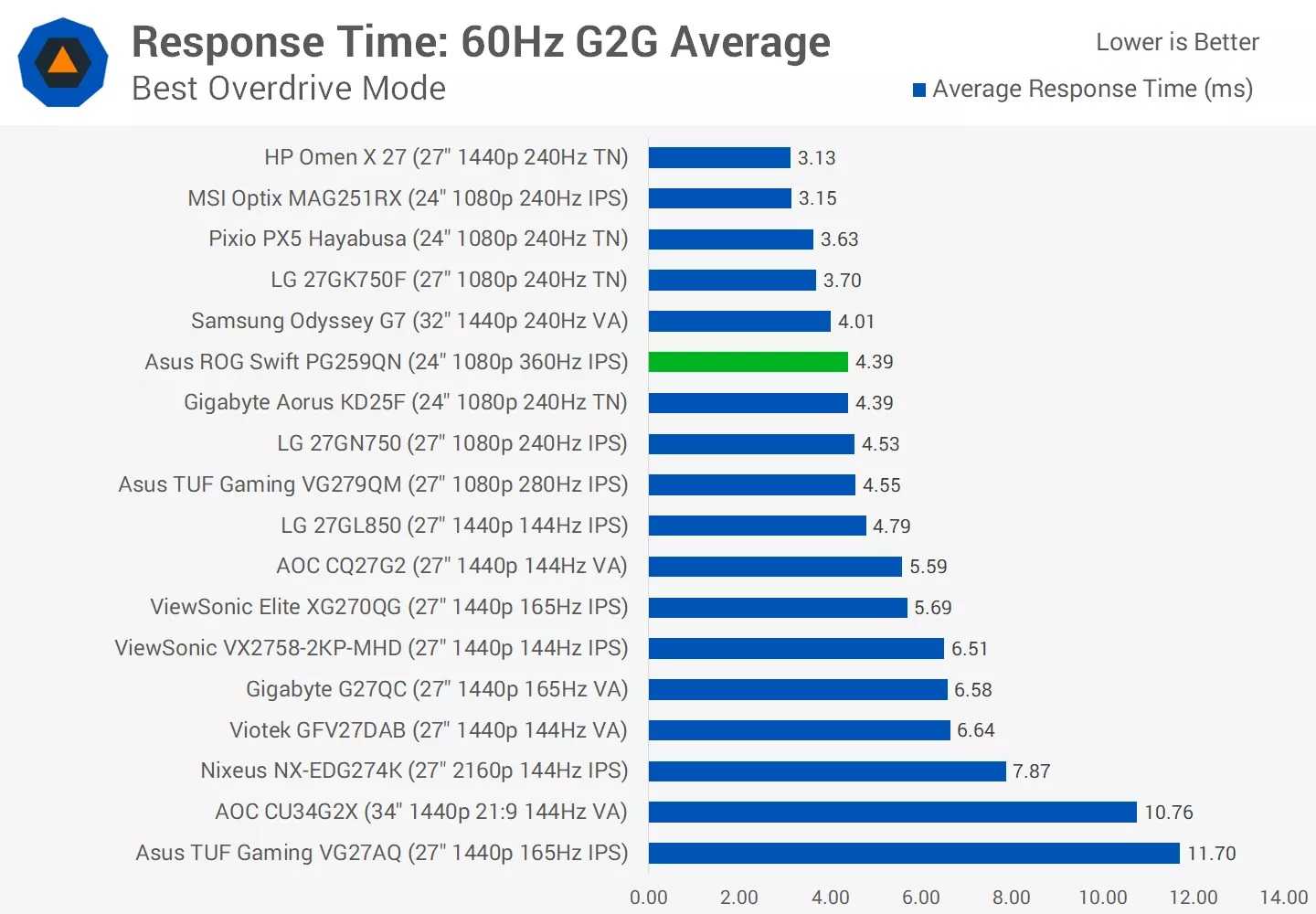
Время отклика
Ещё один важный параметр при выборе монитора называется временем отклика. Он отвечает за уровень задвоения изображения, размытость и чёткость картинки в целом. Старые панели IPS и VA были очень медленными. Современные панели стали намного быстрее, поэтому разница между тремя технологиями не такая большая, как была раньше. TN всё равно пока удерживает преимущество в этой категории.
Вторыми по скорости являются панели IPS. Как обычно, в разных мониторах разброс достаточно большой. Дорогостоящие варианты с высокой частотой обновления могут обладать временем перехода 3 мс. По сравнению с лучшими панелями TN мониторы IPS всё равно медленные. Модели IPS начального уровня или без Overdrive обычно имеют значение около 10 мс, а модели среднего уровня 5-7 мс.

Панели VA самые медленные среди трёх вариантов. Опять же, дорогостоящие игровые мониторы в этом плане становятся всё лучше. Самые быстрые панели VA предлагают значение 4 мс, но обычно игровые мониторы имеют значение 8-10 мс.
Панели VA самые непостоянные в плане переходов. Отдельные переходы могут быть крайне быстрыми, другие очень медленными, тогда как панели IPS обеспечивают более постоянные средние значения перехода между оттенками серого.
Разница сокращается в каждом новом поколении мониторов. Невысокая скорость панелей VA ограничивает их реальную частоту обновления. Монитор с частотой 144 ГГц и временем отклика 9 мс выдаёт изображение, эквивалентное панели 110 Гц. Тогда как большинство панелей IPS 144 Гц могут обеспечивать переход быстрее чем 6,94 мс, что даёт настоящие 144 Гц.
Дизайн
ASUS MZ27AQ относится к «дизайнерской» линейке мониторов ASUS, в которой внешнему виду всегда придавалось особое значение — неудивительно поэтому, что выглядит он действительно хорошо, хотя и довольно традиционно как для этой линейки. Очень тонкий корпус (порядка 7 мм в основной части и около 5 см у нижнего блока с электроникой), безрамочный дизайн экрана (во включенном виде вокруг изображения видна небольшая, около 6 мм шириной, рамка, скрытая за защитным покрытием экрана). В корпусе используется сочетание черных и графитовых матовых поверхностей, подставка выполнена в виде изящного кольца из металла – в целом, выглядит монитор строго и стильно, и как для своих немаленьких 27 дюймов, весьма компактно и даже изящно.
К сожалению, подставка позволяет изменять лишь угол наклона экрана – регулировки по высоте, поворота влево-вправо и тем более перехода в портретный режим у этой модели нет. Все разъемы находятся в неглубокой нише в правой нижней части тыльной стороны корпуса и ориентированы горизонтально, никаких вариантов для маскировки или хотя бы упорядочивания подключенных кабелей здесь не предусмотрено. Из видеовходов тут присутствуют DisplayPort и два порта HDMI, плюс имеется аудиовыход на наушники и разъем для подключения внешней колонки («сабвуфера»).
HSL
Цветовая модель HSL является представлением модели RGB в цилиндрической системе координат. HSL представляет цвета более интуитивным и понятным для восприятия образом, чем типичное RGB. Модель часто используется в графических приложениях, в палитрах цветов, и для анализа изображений.
HSL расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Lightness/Luminance (светлота/светлость/светимость, не путать с яркостью).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Lightness является процентным значением светлости (от 0% до 100%).
- h1 { color: hsl(120, 100%, 50%); } /* зелёный */
- h2 { color: hsl(120, 100%, 75%); } /* светло-зелёный */
- h3 { color: hsl(120, 100%, 25%); } /* тёмно-зелёный */
- h4 { color: hsl(120, 60%, 70%); } /* пастельный зеленый */
HSL поддерживается в IE9+, Firefox, Chrome, Safari, и в Opera 10+.
LAB и LCh
Одна из проблем пространств RGB и CMYK состоит в том, что это просто набор значений, которыми должно оперировать устройство вывода ― принтер или экран. Реальное отображение цвета, заданного в RGB и CMYK, зависит от множества факторов. При печати ― от качества краски и печатного оборудования, плотности бумаги, влажности воздуха. На экранах — от качества монитора и его калибровки. Не говоря уже о том, что освещение также влияет на фактическое восприятие цвета глазом.
LAB
Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр
Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.. Трёхмерная визуализация пространства LAB: фронтальный вид и вид сверху
Изображение: Wikimedia Commons
Трёхмерная визуализация пространства LAB: фронтальный вид и вид сверху. Изображение: Wikimedia Commons
Значения цвета в LAB задаются через светлоту (Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность. A — положение цвета в диапазоне от зелёного до красного, B — от синего до жёлтого.
Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами.
Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый — LAB (100, 0, 0). Как и в случае с RGB, настраивать цветовой тон удобнее в цилиндрической версии LAB — LCh.
LCh
Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C (Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h (Hue) за угол поворота в градусах — то есть цветовой тон.
Применение LAB
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю.
В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными.
Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне.
Использование градиентов в оформлении переходов на схеме Московского метрополитена. Изображение: Студия Артемия Лебедева
Кейс
Задача: создать чистый градиент между насыщенными цветами.
Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок.
Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему.
Расположение оттенков в кубическом пространстве RGB и примеры созданных в RGB градиентов. Изображение: Wikimedia Commons, Александр Кароза
Решение: использовать LAB-градиент.
Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней.
Интерфейс Lch and Lab colour and gradient picker. Иллюстрация: David Johnstone
Копируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов.
Интерфейс Figma с настройкой градиента. Иллюстрация: Александр Кароза
Если в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона.
обложка: Meery Mary для Skillbox






















































